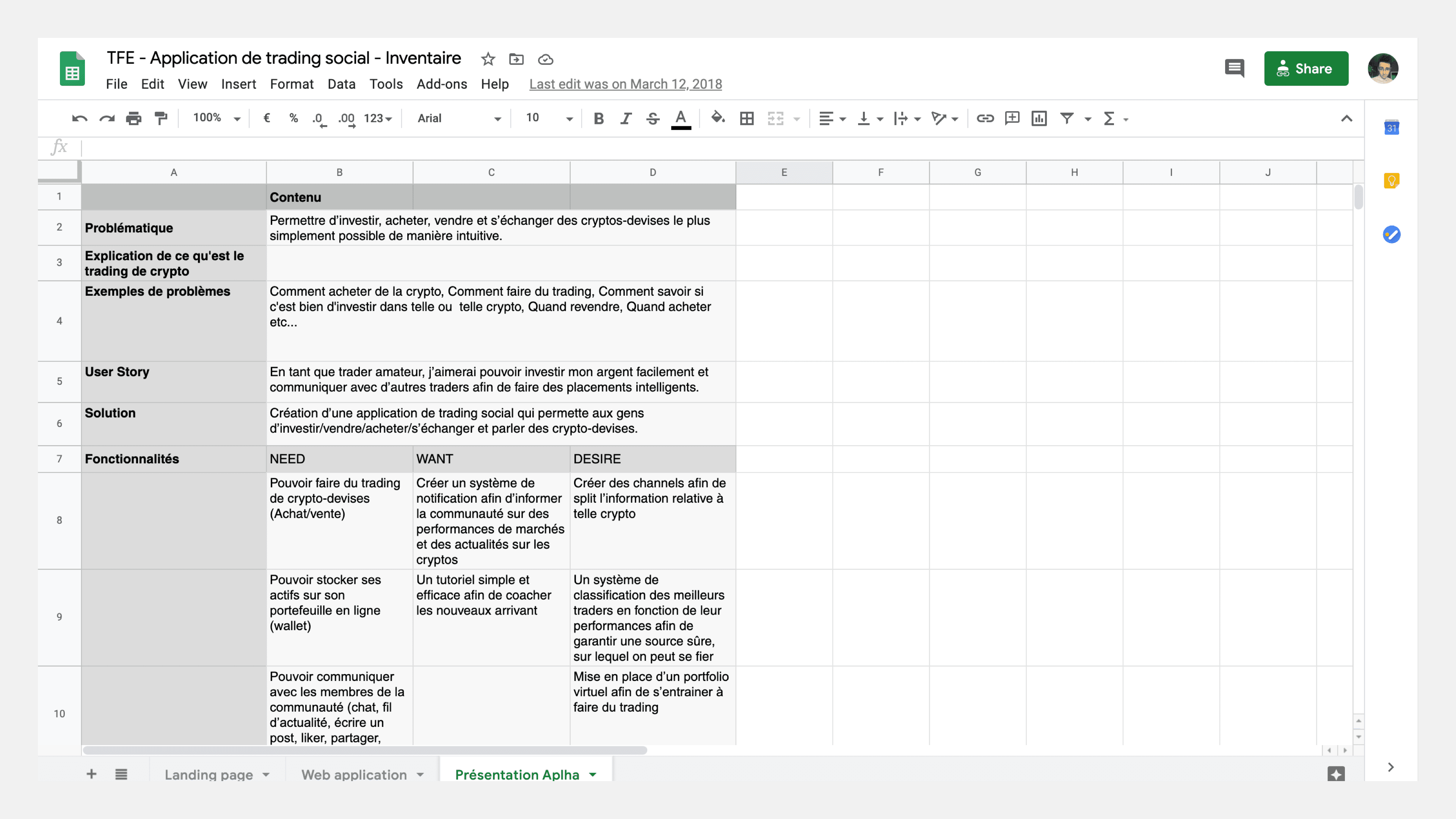
A design process is a series of steps that leads to the project realisation. It's like breaking down a project into pieces and each piece is as much important as the previous one, and you only goes to the next piece once the one you're working for is fully validated.
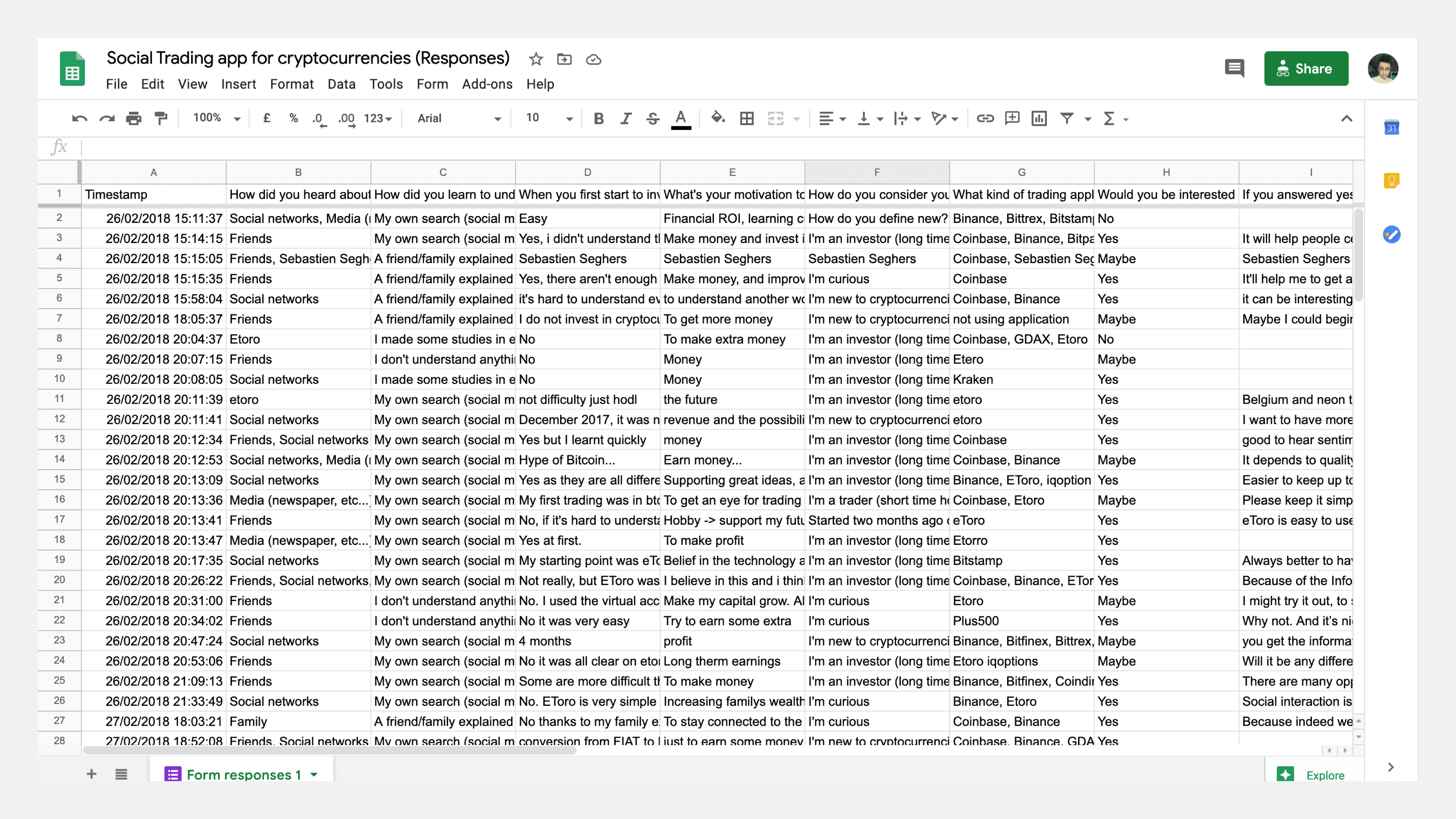
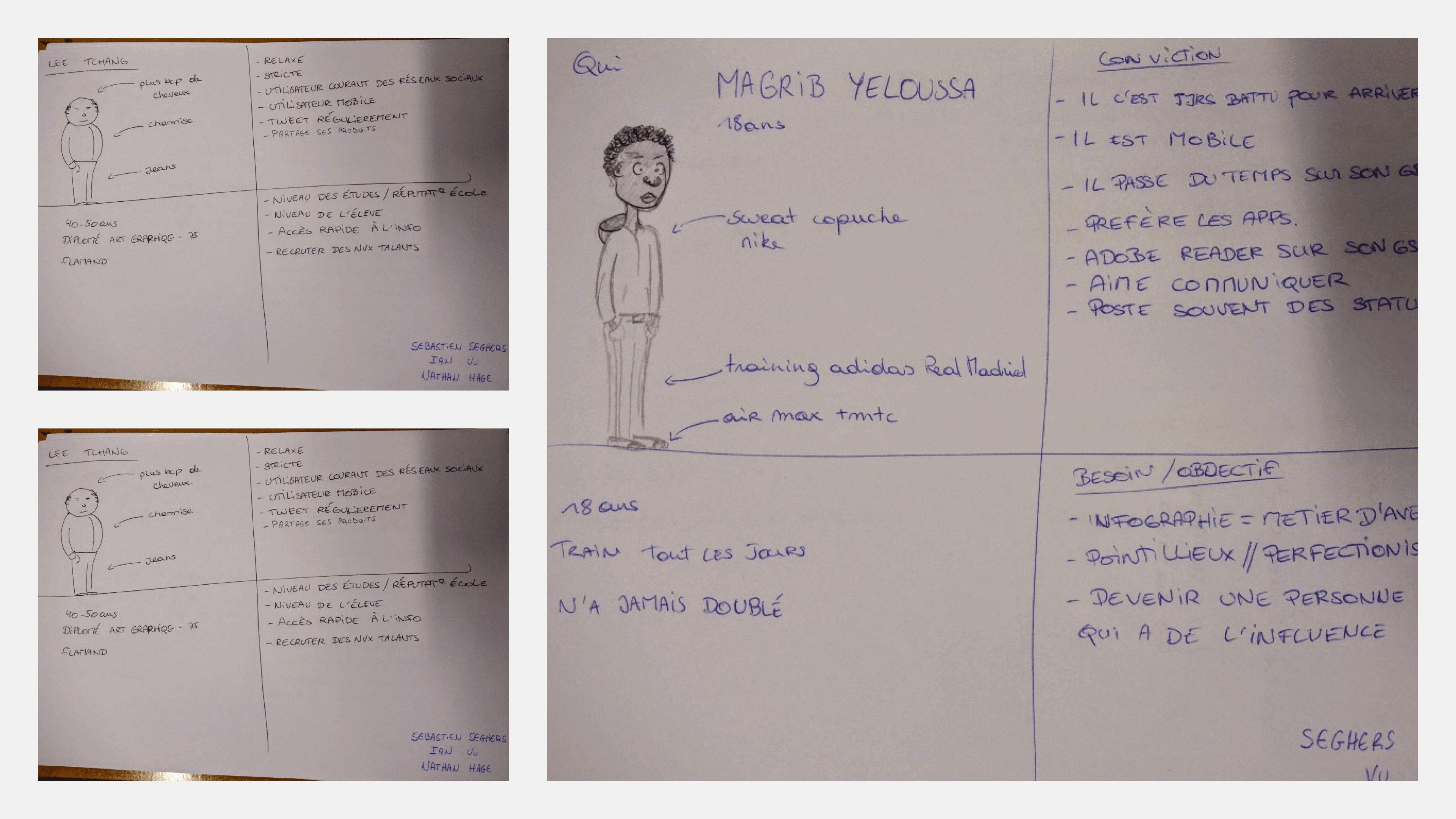
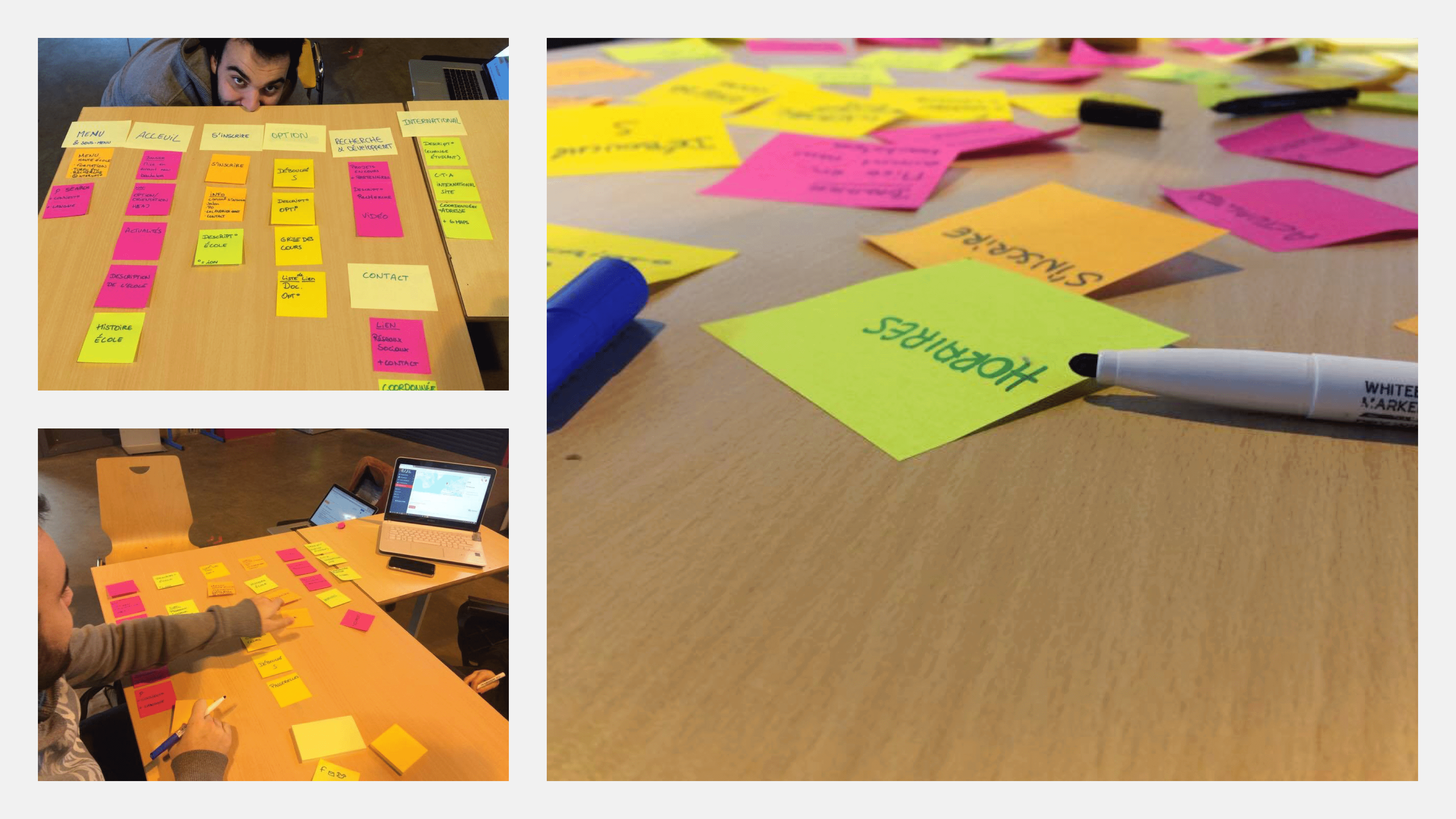
Usually, a good design process goes as follow : define the problem, collect information, brainstorm and analyze, develop solutions, gathering feedback from users and than improve. As you can see, there is no "final delivery", because it's a loop, it never ends. Designing is a process that constantly seeks for the best and can always be improved.
Working as follow is important to build the best experience ever. We built cars that can be driven by humans, we built phones that can be used by humans. Designing products or interfaces is not new, it has always been there for a long time.